Добавь в закладки
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0" height="119" width="105">
<param name="movie" value="//bestof.ucoz.ru/servis/radio/01/radio01.swf">
<param name="quality" value="high">
<embed src="//bestof.ucoz.ru/servis/radio/01/radio01.swf" quality="high" pluginspage="http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" height="119" width="105">
</object>
Погода Тюхтет
Загрузка...
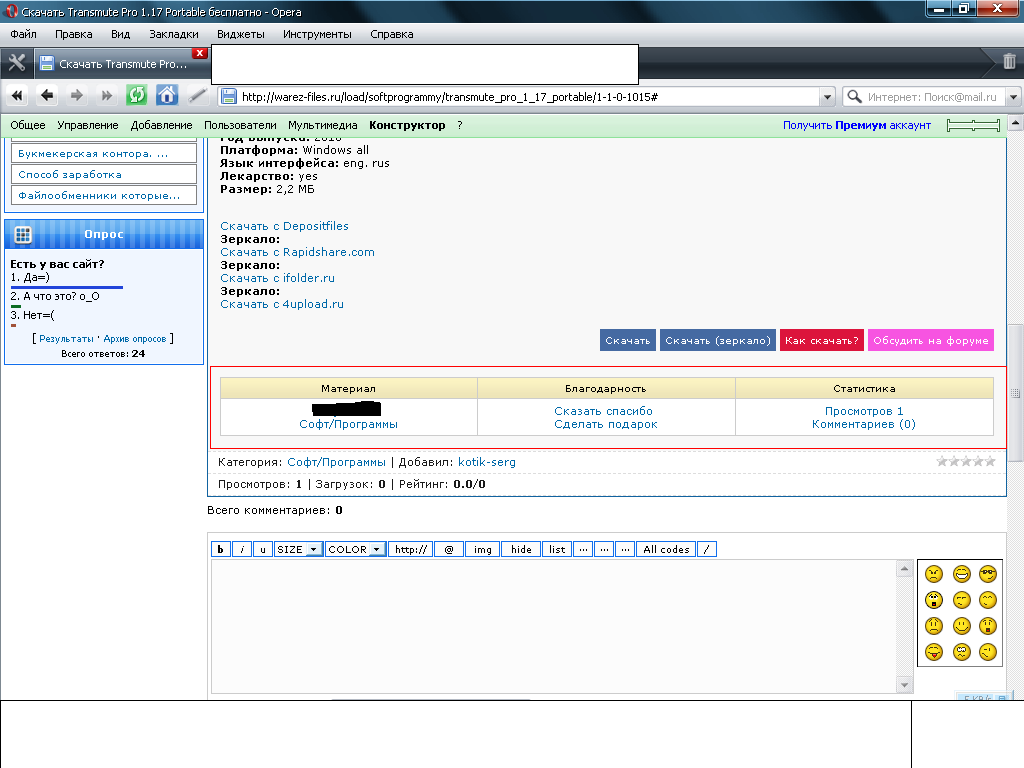
Панель опций( рип TLVadim )
$MESSAGE$ в Страница материалов и коментариев к нему Code
<div style="height:5px;"></div>
Понравилась статья-Жми +1
Нравится
[
Получить прямую ссылку на новость [
Скрыть ссылки ]
Это может быть интересно:
Категория: CSS | Добавил: port79 (16.04.2011)
Просмотров: 595
| Теги: Рип , Панель , опций( , TLVadim 0.0 0
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]