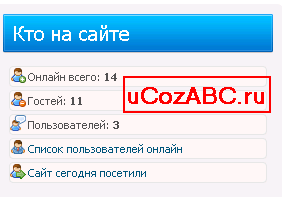
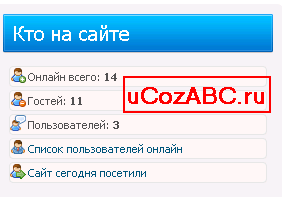
 Компактный красивый блок кто онлайн для системы ucoz
Компактный красивый блок кто онлайн для системы ucoz
Установка проста, в своем CSS просто в самый них вставьте вот такой код:
Code "http://www.w3.org/1999/xhtml">"http://www.w3.org/1999/xhtml">/* Статистика кто онлайн by RuCoz.com */
.tOnline {-moz-border-radius:4px;-webkit-border-radius:4px;
border-radius: 4px;border:1px solid
#E6E6E6;font-size:11px;padding:3px;margin:3px;padding-left:18px;padding-left:18px;background-color:#F8F7F6;background-repeat:
no-repeat;background-image:
url(http://rucoz.com/img/usersonline/user_add.png);}
.gOnline
{-moz-border-radius:4px;-webkit-border-radius:4px; border-radius: 4px;
background:#F8F7F6; border:1px solid
#E6E6E6;font-size:11px;padding:3px;margin:3px;padding-left:18px;background-color:#F8F7F6;background-repeat:
no-repeat;background-image:
url(http://rucoz.com/img/usersonline/user_delete.png);}
.uOnline
{-moz-border-radius:4px;-webkit-border-radius:4px; border-radius: 4px;
background:#F8F7F6; border:1px solid
#E6E6E6;font-size:11px;padding:3px;margin:3px;padding-left:18px;background-color:#F8F7F6;background-repeat:
no-repeat;background-image:
url(http://rucoz.com/img/usersonline/user_comment.png);}
.tOnline:hover {-moz-border-radius:4px;-webkit-border-radius:4px;
border-radius: 4px; background:#F8F7F6; border:1px solid
#d6d4d4;font-size:11px;padding:3px;margin:3px;padding-left:18px;background-color:#F8F7F6;background-repeat:
no-repeat;background-image:
url(http://rucoz.com/img/usersonline/user_add.png);}
.gOnline:hover
{-moz-border-radius:4px;-webkit-border-radius:4px; border-radius: 4px;
background:#F8F7F6; border:1px solid
#d6d4d4;font-size:11px;padding:3px;margin:3px;padding-left:18px;background-color:#F8F7F6;background-repeat:
no-repeat;background-image:
url(http://rucoz.com/img/usersonline/user_delete.png);}
.uOnline:hover {-moz-border-radius:4px;-webkit-border-radius:4px;
border-radius: 4px; background:#F8F7F6; border:1px solid
#d6d4d4;font-size:11px;padding:3px;margin:3px;padding-left:18px;background-color:#F8F7F6;background-repeat:
no-repeat;background-image:
url(http://rucoz.com/img/usersonline/user_comment.png);}
.allusers
{-moz-border-radius:4px;-webkit-border-radius:4px; border-radius: 4px;
background:#F8F7F6; border:1px solid
#E6E6E6;font-size:11px;padding:3px;margin:3px;padding-left:18px;background-color:#F8F7F6;background-repeat:
no-repeat;background-image:
url(http://rucoz.com/img/usersonline/user_suit.png);}
.allusers:hover {-moz-border-radius:4px;-webkit-border-radius:4px;
border-radius: 4px; background:#F8F7F6; border:1px solid
#d6d4d4;font-size:11px;padding:3px;margin:3px;padding-left:18px;background-color:#F8F7F6;background-repeat:
no-repeat;background-image:
url(http://rucoz.com/img/usersonline/user_suit.png);}
.useroffline
{-moz-border-radius:4px;-webkit-border-radius:4px; border-radius: 4px;
background:#F8F7F6; border:1px solid
#E6E6E6;font-size:11px;padding:3px;margin:3px;padding-left:18px;background-color:#F8F7F6;background-repeat:
no-repeat;background-image:
url(http://rucoz.com/img/usersonline/user_go.png);}
.useroffline:hover {-moz-border-radius:4px;-webkit-border-radius:4px;
border-radius: 4px; background:#F8F7F6; border:1px solid
#d6d4d4;font-size:11px;padding:3px;margin:3px;padding-left:18px;background-color:#F8F7F6;background-repeat:
no-repeat;background-image:
url(http://rucoz.com/img/usersonline/user_go.png);}
/* Статистика кто онлайн */ И вместо этого:
Code "http://www.w3.org/1999/xhtml">"http://www.w3.org/1999/xhtml">$ONLINE_COUNTER$$ONLINE_USERS_LIST$ Вставте вот такой код:
Code "http://www.w3.org/1999/xhtml">"http://www.w3.org/1999/xhtml">$ONLINE_COUNTER$
<div class="allusers" id="onl3"><a
onclick="$('#uonline').slideToggle('slow');"
href="javascript://">Список пользователей
онлайн</a></div>
<div id="uonline" style="display: none;padding-left:6px;">$ONLINE_USERS_LIST$</div>
<div class="useroffline" id="onl3"><a
onclick="$('#useroffline').slideToggle('slow');"
href="javascript://">Сайт сегодня посетили</a></div>
<div id="useroffline" style="display: none;padding-left:6px;">$MYINF_12$</div>
Где $MYINF_12$ - это информер пользователей посетивших сайт, создается
такой информер в ПУ - Информеры - Создать информер, там в списке есть
пользователи посетивший сайт.
Все, установка готова.
Понравилась статья-Жми +1
Нравится
[
Получить прямую ссылку на новость
][
Скрыть ссылки ]
|
Это может быть интересно:
|
| 





 Компактный красивый блок кто онлайн для системы ucoz
Компактный красивый блок кто онлайн для системы ucoz 

