Добавь в закладки
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0" height="119" width="105">
<param name="movie" value="//bestof.ucoz.ru/servis/radio/01/radio01.swf">
<param name="quality" value="high">
<embed src="//bestof.ucoz.ru/servis/radio/01/radio01.swf" quality="high" pluginspage="http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" height="119" width="105">
</object>
Погода Тюхтет
В разделе материалов: 440 421-430
Страницы: « 1 2 ... 41 42 43 44 »
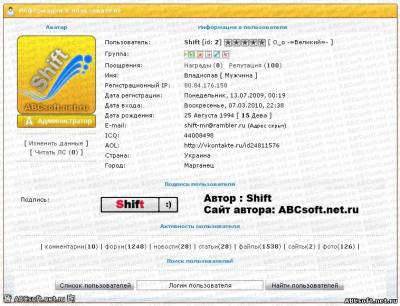
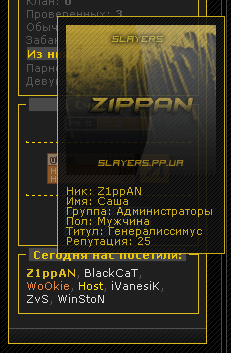
Заходим в ПУ -> Управление дизайном -> Пользователи -> Персональная страница пользователя.
Установка:
Установка:
ПУ >> Управление дизайном страниц > Фотоальбом > Вид фотографий.
Заменяем все на данный код:
Установка:
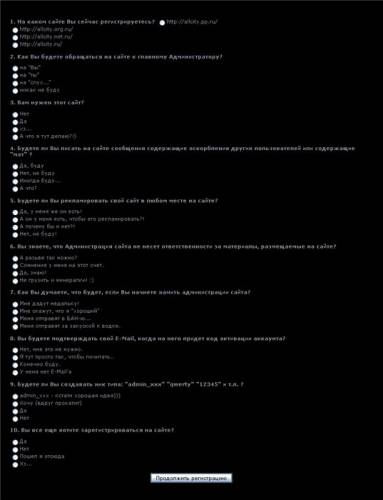
Создайте страницу в модуле "Управление страницами сайта", и в неё вставьте следующий код:
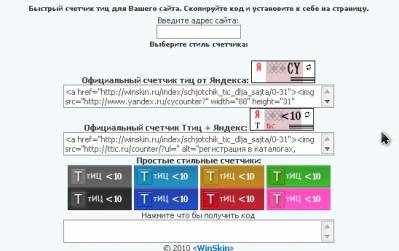
Вставляем код данной ссылки, где мы хотим ее видеть, информацию можно подстроить под себя.
Вот код:
Установка:
Заходим в:
ПУ >> Управление дизайном >> Общий вид страниц форума.
Ищете код "$BODY$"
После нажатия на кнопку:
Установка:
ПУ >> Страница материала и комментариев к нему, ищем код:
Code
<table border="0" width="100%" cellspacing="0" cellpadding="2" class="eBlock">
И после него ставим:
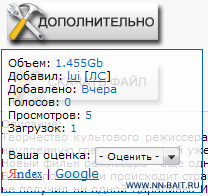
Данное меню, как вы видите, содержит иконки у каждой ссылки, которые можно заменить.Установка:
ref="#"><span><img align="left"
src="sos.gif" alt="Помощь"
/>Помощь</span></a></li>
1) В css вставляете данный код:</ul>
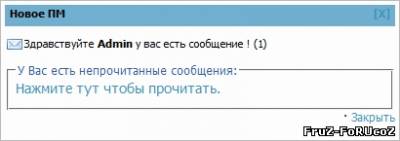
Установка.NPBMS
На странице, где хотите видеть данный скрипт в самый низ шаблона перед </html> вставьте данный код:Code
<script type="text/javascript">
Далее:
Стань партнёром